JiriPrajz
(Prajz Jiří)
1
This article describes configuration of Apache server to be used as a reverse proxy for HTML5 server.
Modify HTML5’s appsettings.json
Set BehindProxy as true.
Configure Apache Server
Example:
<IfModule mod_ssl.c>
<VirtualHost *:443>
RequestHeader set "X-Forwarded-Proto" expr=%{REQUEST_SCHEME}
ServerAdmin webmaster@localhost
DocumentRoot /var/www/html
ProxyPreserveHost On
ProxyPass / http://127.0.0.1:8080/ retry=0
ProxyPassReverse / http://127.0.0.1:8080/
ErrorLog ${APACHE_LOG_DIR}/sslerror.log
CustomLog ${APACHE_LOG_DIR}/sslaccess.log combined
SSLEngine on
SSLProtocol all -SSLv2
SSLCipherSuite ALL:!ADH:!EXPORT:!SSLv2:!RC4+RSA:+HIGH:+MEDIUM:!LOW:!RC4
SSLCertificateFile /etc/ssl/certs/ssl-cert-snakeoil.pem
SSLCertificateKeyFile /etc/ssl/private/ssl-cert-snakeoil.key
</VirtualHost>
</IfModule>
JiriPrajz
(Prajz Jiří)
2
Configure Nginx Server
Example:
server {
listen 443 ssl;
listen [::]:443 ssl;
include snippets/self-signed.conf;
include snippets/ssl-params.conf;
access_log /var/log/nginx/reverse-access.log;
error_log /var/log/nginx/reverse-error.log;
location / {
proxy_hide_header X-Frame-Options;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Forwarded-Proto $scheme;
proxy_pass http://127.0.0.1:8080;
}
}
JiriPrajz
(Prajz Jiří)
3
Configure IIS Server
There is procedure how install and configure IIS as reverse proxy for docker container.
Install IIS
Open PowerShell with administrator rights.
run command
Install-WindowsFeature -name Web-Server -IncludeManagementTools
Install Extensions
download this extensions and install it.
After installing the extensions, you should see an option URL Rewrite added to the IIS dashboard under Default Web Site
Set up reversing proxy
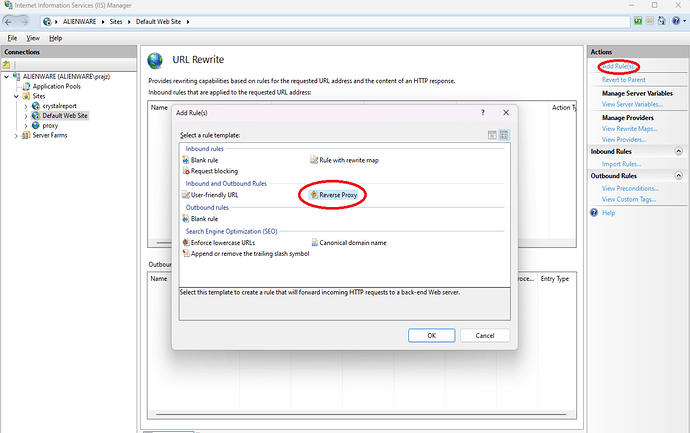
Double click on the option and click on action “Add rule(s)” in right top corner.
Chose Reverse proxy option in Inbout and outbound Rules section.
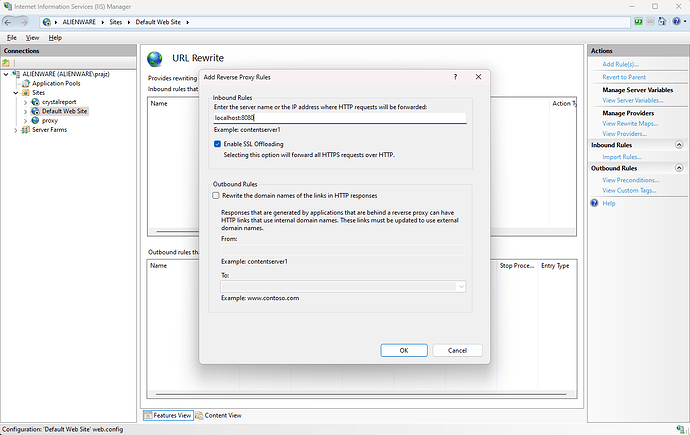
Fill field IP and port where listening docker container.
Click on OK buton.
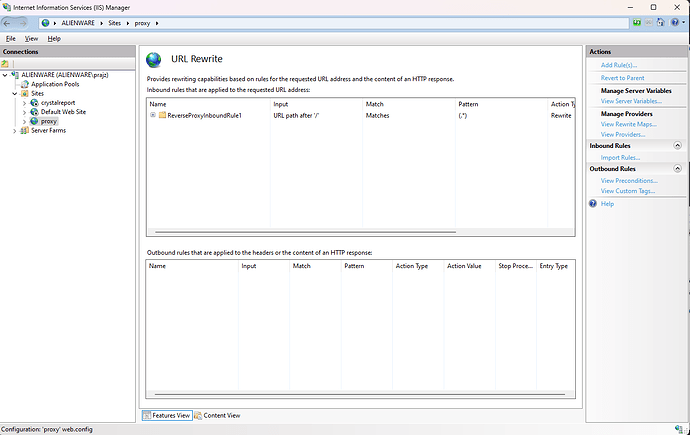
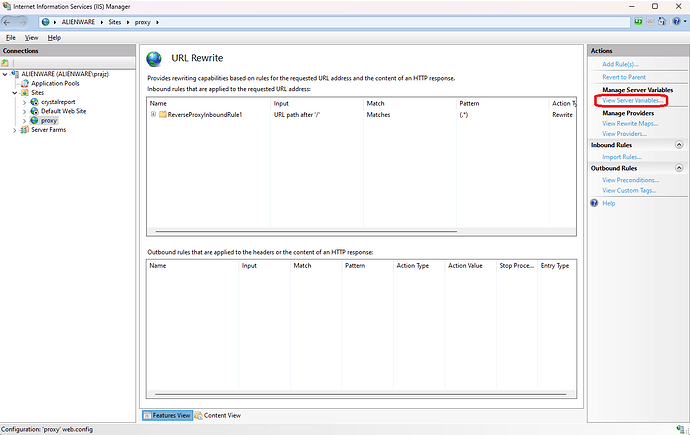
You see now this figure
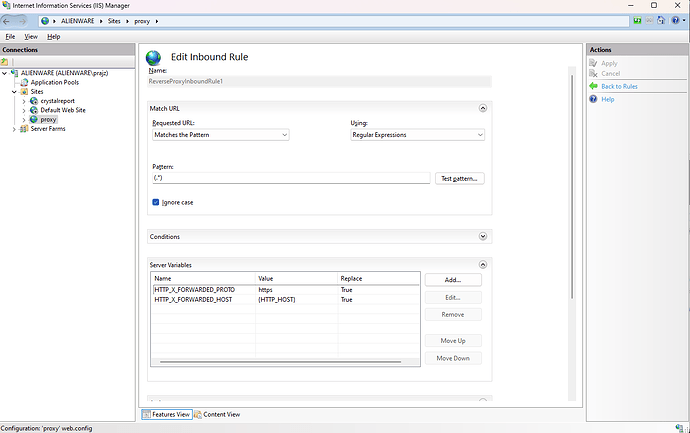
Double click on ReverseProxyInboundRule1.
Add two headers into Server Variables section.
| Name |
Value |
| HTTP_X_FORWARDED_HOST |
{HTTP_HOST} |
| HTTP_X_FORWARDED_PROTO |
https |
Then Apply this changes.
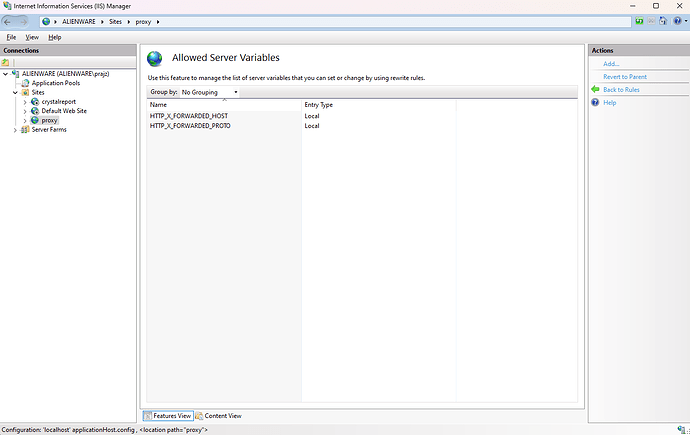
Click on View Server Variables…
add hders name’s into Allowed Server Variables.
Conclusion
And that’s all you need to enable reverse proxy routing in Windows IIS.
Have fun.