We have web report with buttons. One of the buttons is used for closing tab page. There was a possibility in flash version to close the page via javascript code: window.top.document.getElementById("portal").closeActiveTab().
Is there any possibility in HTML5 version?

This feature has not yet been implemented.
Not at the moment but you would be welcome to do so 
I’ve created a small javascript function closeTab() inside the webreport (iframe), which is removing the Tab label and the Tab page but I don’t know how to unhide (activate) other Tabpage after closing the webreport tab.
function closeTab() {
var closeTabLabel = window.parent.document.querySelector('div[class^="TabbedView"][class$="isActive"]');
closeTabLabel.parentElement.removeChild(closeTabLabel);
var closeTabPage = window.parent.document.querySelector('div[class^="Screen_root"]:not([class$="isHidden"])');
closeTabPage.parentElement.removeChild(closeTabPage);
}
We have added support to close tab via javascript in HTML5 version.
javascript code:
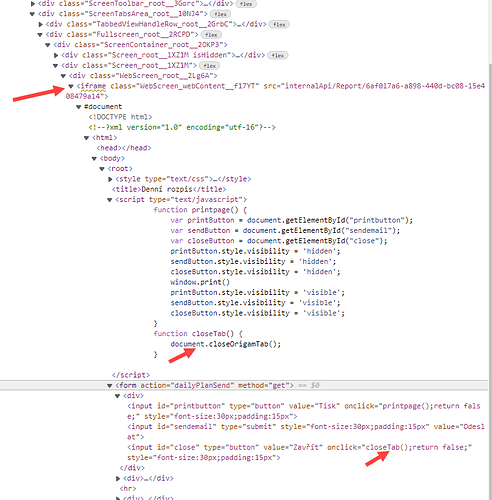
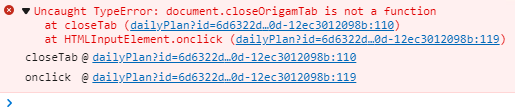
document.closeOrigamTab();
Thank you! I’ll test in, when it will be available in master.
I tested it and it is not working in my use case. The Tab I’m trying to close is Webreport and it is opened in iframe, so functions from parent are not available by default. See attached code. Is it possible to add document.closeOrigamTab(); function to Webreport iframe? I’m not sure from which master version this feature is available. I tested it on 2021.2.0.2217.

It was implemented in this PR: