Context
In our application we display photos inside image control. The input of the photos are different mobile phones with different screen resolutions. Some photos are taken in landscape mode and some in portrait mode.
Current setting of Image Control is that it displays image in “cover” mode which means that it covers whole size of image control area but some parts of photo might be missing. If user wants to see whole photo, she must click using right button on the picture and displays it in new tab in browser.
Change of Model
Alow add Style into Image Control and allow to select all modes: cover, contain, fill:
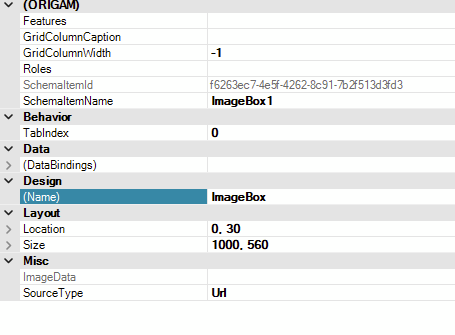
At the moment, there is no style allowed inside Image Control:
Current workaround:
At the moment I have changed file src\gui\Components\ScreenElements\Editors\ImageEditor.module.scss and I am rebuilding the client with new css setting.
This is fine until this file will be changed in the Origam Source code and it might break my wished behaviour.
Nice to have
Sometimes our users need to zoom in and out the image, it would be nice feature if there could be enabled/disabled Zoom in/Zoom out buttons somewhere around image (for specific Image Control in the model).
At this moment, user can display image in another tab in browser and zoom in/out as she wish. Having this funcionality inside client would make just more comfortable to use it from one screen.