In the definition of the Kendo DataSource paste:
pageSize: 50, // it did not work correctly with lower values
serverPaging: true,
serverSorting : true,
serverFiltering: true
In the “transport - read” section paste:
parameterMap: function(data, type) {
if (type == "read") {
window.pageNumber = data.page;
window.pageSize = data.take;
var out = {
pageSize : data.take,
page : data.page
};
if (data.filter !== undefined && data.filter !== null) {
for (var i = 0; i < data.filter.filters.length; i++ ) {
var filterItem = data.filter.filters[i];
out[filterItem.field] = filterItem.value;
}
}
return out
}
}
In the “scheme - data” section paste:
total: function(response) {
// faking total count because we don't know about it nothing from origam
if (response.ProjectTask.length < window.pageSize) {
return (window.pageNumber - 1)*window.pageSize + response.ProjectTask.length
} else {
return 1000000;
}
}
In the init function set:
endlessScroll: true,
filterable: {
field: "name of the field used for filtering",
operator: "contains"
}
ORIGAM Architect
In ORIGAM, Architect set these parameters to APIs:
For the number of pages: Name:“_pageNumber” MappedParameter:“page”
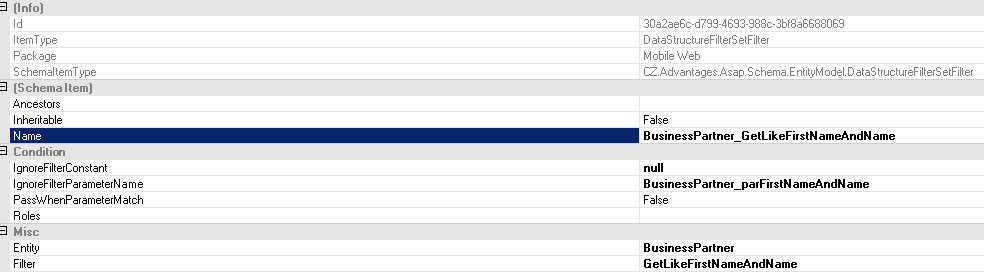
For the transfer of searched string, e.g. : Name:“BusinessPartner_parFirstNameAndName”, MappedParameter:“searchText”, DefaultValue:“_emptyString”
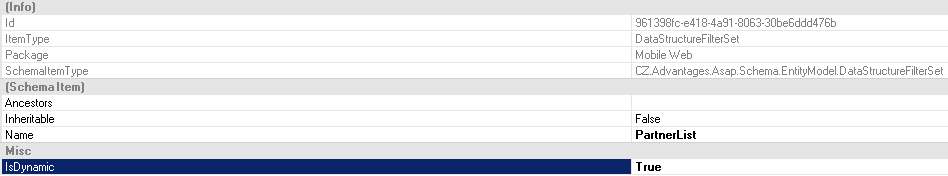
The Data structures used by APIs create filters and set the property “isDynamic” to “true”.
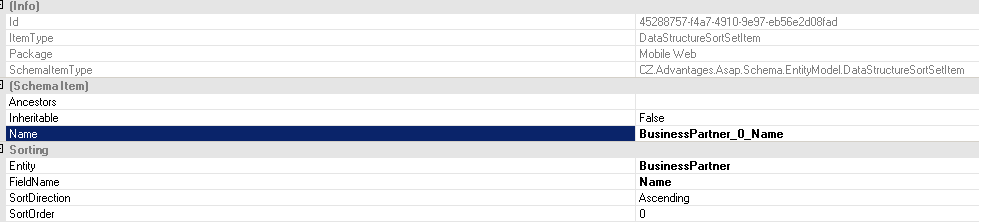
The Data structures used by APIs create sort sets (a necessity for paging).
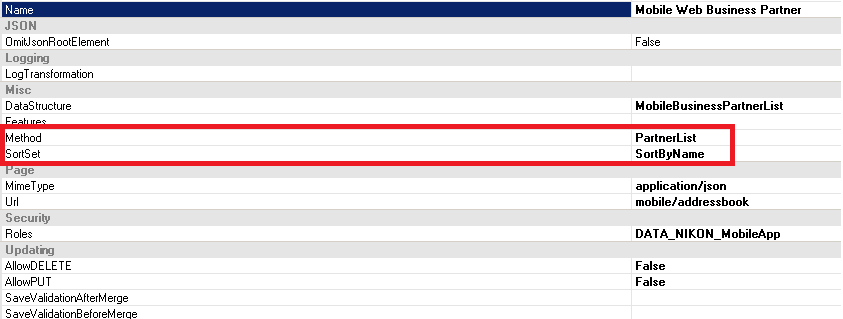
Do not forget to use filter set (Method) and sort set in the API.