Would it be possible to add a tooltip also to the read-only fields in form view? Some fields, e.g. email addresses might be too long and are not fully visible in the text box. For editable fields the tooltip on mouse over shows the whole text, but for read-only fields there is the “forbidden” icon.
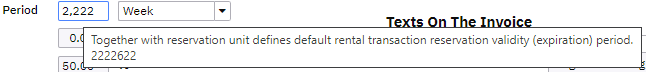
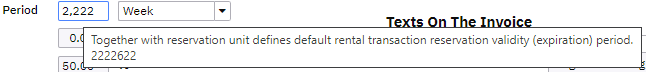
If there is a text overflow in a text, number or combo box input, a tooltip with the whole text will be shown above the input regardles of whether it is read only or not.
Works fine for text and dropdown (in case there is no USER_LONG_HELP text). Could not test for numbers due to an error Screen crashes when too large number is entered into an integer or currency field.
Maybe it’s time to move the help tooltip to the labels only?
I’d rather not. Our users are used to seeing the tooltips when hovering over the field, not the label. It was previously that way and I requested the change to the fields, too.
But then they cannot use the new feature (this tooltip). Sometimes users have to get used to changes if they improve the app overall.
On the other hand sometimes the widgets have no label so the issue would persist.
So what about joining both the text AND the help to a single tooltip?
That seems like a good solution, with some visual divider between the two texts.

Will putting the text and help on separate lines be sufficient. Or do we need some better devider?
Tooltip for read-only fields in form view
Can you please post a screenshot of how the final tooltip looks like?

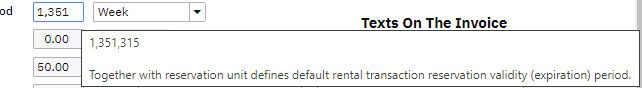
I am missing number formatting in the tooltip.
Would be good if the value would be somehow separated. At the very least by an additional line break. I would also put the value first and the help second.
Can we see the new visual please?

a different separation of the value and help is not possible at this point because we use the Html “title” attribute to get the tooltip. So the tooltip is rendered by the browser. We used a custom tooltip library before and concluded that it was not a goot idea.