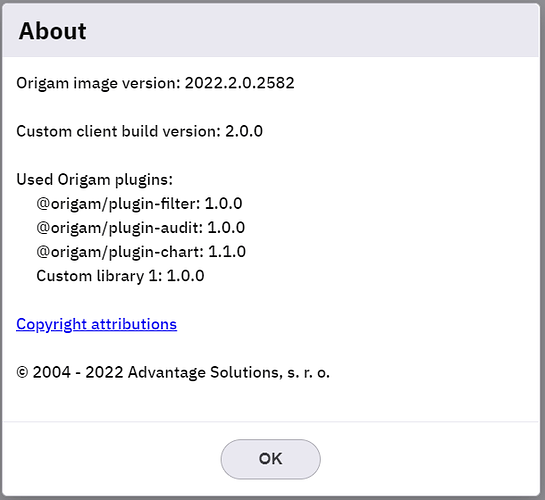
The About pop up window in the client now shows Origam version as well as used plugins and their versions. This post wil briefly explain what the individual versions mean and show you how you can customize the displayed information.
Origam image version
version of Origam used to build the running Docker image. This cannot be modified.
Custom client build version
If you make your custom Docker build you can show your build’s version here. To do this, create file .env.production.local in the client application’s root (where the package.json file is) and create variable called REACT_APP_ORIGAM_CUSTOM_CLIENT_BUILD. See example below.
Used Origam plugins:
Here you can see UI plugins defined in the PluginRegistration.ts file. More on that here:
The UI plugins and their versions are automatically added to the .env.production.local when you run ‘yarn build’ during the Docker build process.
To add more plugin information like version of your custom server libraries. You can add the variable REACT_APP_ORIGAM_SERVER_PLUGINS and write what you like there. Note that you can write several lines in to the vaiable. The lines are delimited by ;.
An example .env.production.local file:
REACT_APP_ORIGAM_CUSTOM_CLIENT_BUILD = 2.0.0
REACT_APP_ORIGAM_UI_PLUGINS = @origam/plugin-filter: 1.0.0;@origam/plugin-audit: 1.0.0;@origam/plugin-chart: 1.1.0
REACT_APP_ORIGAM_SERVER_PLUGINS = Custom library 1: 1.0.0